Facebook Style Photo Tag
Introduction
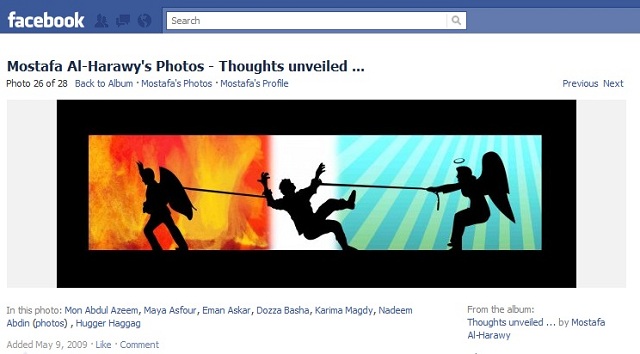
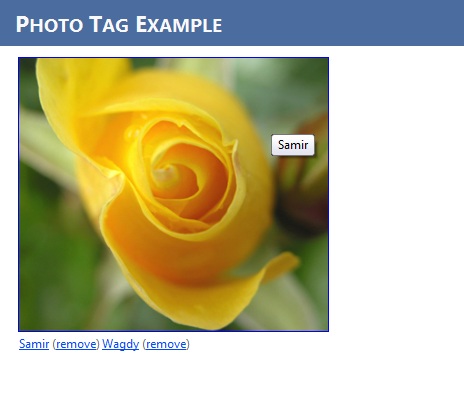
You know how in Facebook, you can Tag images like this:

How can this be done in .NET ?
BreakDown
We'll have to divide this feature into a number of components:
- Select an area
- A list of friends is shown
- After selecting a friend, a label with friends name is added
- Friend name is removed from list (step 2)
- Image is now marked with the friends name where you selected
- On hovering the label with friend name, area from step(1) is selected
For steps (1) and (6), we will use Michal Wojciechowski's imgAreaSelect.
We'll get into that shortly, first let's examine the database.
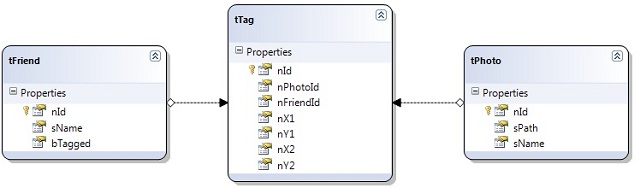
ERD

tPhoto
Nothing special here, holds the photo name, id and path.
tFriend
we need a boolean to tell us whether the friend has been tagged already or not, so he won't be shown again in the list (step number 2).
tTag
Holds the data about areas position in the photo, and Id of tagged person.
In real life the tables are more complex, where a friend can be tagged in more than one photo and a photo can have more than one friend tagged, this is simplified for the sake of demonstration.
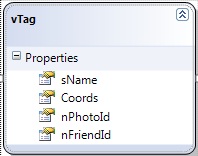
vTag
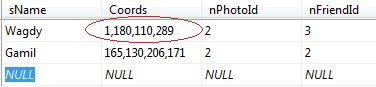
The view displaying the tagged friends, the special field here is Coords, which is areas' positions(from tTag,x1,y1,x2,y2) concatenated together ,we'll need that later
How to Use the Code
This is the JavaScript function imgAreaSelect(), notice it's bound to our asp:Image control, Image1, it magically frames the area we selected based on image name.
our image control name in run-time is MainContent_Image1 , that's the one we'll use.
$(function () {
$('#MainContent_Image1').imgAreaSelect({ aspectRatio: '1:1', handles: true,
fadeSpeed: 200, onSelectChange: Select, onSelectEnd: DisplayFriends
});
});
We have 4 hidden fields in the page, we need those to store the positions of area selected.
Now, this function fires the onSelectEnd event, which calls the function Select(), it simply populates the hidden fields.
function Select(img, selection) {
if (!selection.width || !selection.height)
return;
document.getElementById('<%=x1.ClientID %>').value = selection.x1;
document.getElementById('<%=y1.ClientID %>').value = selection.y1;
document.getElementById('<%=x2.ClientID %>').value = selection.x2;
document.getElementById('<%=y2.ClientID %>').value = selection.y2;
}
... and on the onSelectEnd event, we'll call our DisplayFriends() method.
dvFriends is a div containing a datalist populated with our untagged friends (initially hidden of course).
function DisplayFriends(img, selection) {
if (!selection.width || !selection.height ||
document.getElementById('<%=HFShowFriends.ClientID %>').value == "0")
return;
document.getElementById('<%=dvFriends.ClientID %>').style.display = "block";
}
When user selects a friend, it will fire the function SelectEnd() which ends the selection process.
function SelectEnd() {
$('#MainContent_Image1').imgAreaSelect({ hide: true });
}
Nice, now we need to actually tag the image (where you hover on photo and see a tool tip displaying the friend's name).
To do this, we'll use an HTML map.
AddNewArea() function takes the newly created tTag object and adds a new area to the map.
private void AddNewArea(tTag t)
{
HtmlGenericControl gcArea = new HtmlGenericControl("area");
gcArea.Attributes.Add("shape", "rect");
gcArea.Attributes.Add("href", "#");
string strFriendName = Friends.GetFriendName(t.nFriendId);
gcArea.Attributes.Add("id", "a" + t.nFriendId.ToString());
gcArea.Attributes.Add("title", strFriendName);
gcArea.Attributes.Add("alt", strFriendName);
gcArea.Attributes.Add("coords", GenerateCoordiantes(t));
mapPhoto.Controls.Add(gcArea);
}
(Note: In case of using Mozilla Firefox 5.0 or Safari 5.0.3, the tagging effect does not work until after refreshing the whole page.)
Very good, now we need the area to be selected again on hovering the links, which are actually ItemTemplates inside a datalist.
<asp:DataList ID="dlTaggedFriends" runat="server" RepeatDirection="Horizontal"
DataSourceID="sdsTags"
ViewStateMode="Disabled">
<ItemTemplate>
<asp:LinkButton ID="lbName" runat="server" onmouseout="SelectEnd()"
onmouseover='<%#Eval("Coords","preview(\"{0}\");")%>'
Text='<%# Eval("sName") %>'></asp:LinkButton>
(<asp:LinkButton ID="lbRemoveTag" runat="server"
CommandArgument='<%# Eval("nFriendId") %>'
OnCommand="lbRemoveTag_Command1">remove</asp:LinkButton>)
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</ItemTemplate>
</asp:DataList>
The DatasourceId of datalist dlTaggedFriends , is SqlDataSource sdsTags , which is bound to the view vTag

That's why we concatenated the positions, to pass them as one parameter to the javascript function preview() on onmouseover event, where they'll be spitted again .
function preview(Coords) {
var arrResult = Coords.split(",");
var nx1 = arrResult[0];
var ny1 = arrResult[1];
var nx2 = arrResult[2];
var ny2 = arrResult[3];
var ias = $('#MainContent_Image1').imgAreaSelect({ instance: true });
ias.setSelection(nx1, ny1, nx2, ny2, true);
ias.setOptions({ show: true });
ias.update();
}
Output

Drawbacks
- The tagging effect does not work until after refreshing the whole page when using Mozilla Firefox 5.0 or Safari 5.0.3.
Future Work
- Free hand selection (instead of rectangle)
Conclusion
- Tested on Internet Explorer 8, Google Chrome 10.0.6, Mozilla Firefox 5.0 and Safari 5.0.3
- Feel free to post any questions, modifications, comments
History
- 20th March, 2011: Initial post
发表评论
5zZJCl Great blog article.Thanks Again. Will read on...