jQuery based smart dynamic popup context menu script for online file manager

Introduction
This script is dedicated for online file manager CMS and web applications. One of the good fact about it is that you can create a popup by only defining some important declarations instead of writing static code.
Calling method
$(document).ready(function(){
$(".wrapper").smartPopup({
config:{
file_folder:true,
file:true,
folder:true,
wall:true
},
file_folder:{
instant_class:"icon",
selected_class:"selected",
on_context:"make_selected",
config:{
admin:false,
normal:true,
trash:false
},
menu:{
normal:[
{
id:"copy_command",
text:"Copy",
method:"copy",
image_url:"images/copy.png",
has_extend:false
},
{
id:"cut_command",
text:"Cut",
method:"cut",
image_url:"images/move.png",
has_extend:false,
short_cut:"Ctrl + X"
},
{
id:"rename_command",
text:"Rename",
method:"rename",
image_url:"images/rename.png",
has_extend:false,
short_cut:"F2"
},
{
id:"trash_command",
text:"Trash",
method:"trash",
image_url:"images/trash.png",
has_extend:false,
short_cut:"Del"
},
{
id:"share_command",
text:"Share",
method:"share",
image_url:"images/public.png",
has_extend:false,
short_cut:"F3",
has_pre_bar:true
},
{
id:"properties_command",
text:"Properties",
method:"properties",
image_url:"images/edit.png",
has_extend:false,
short_cut:"F4"
},
],
trash:[
{
id:"restore_command",
text:"Restore",
method:"restore",
image_url:"images/recover.png",
has_extend:false,
short_cut:"Ctrl+R"
},
{
id:"cut_command",
text:"Cut",
method:"cut",
image_url:"images/move.png",
has_extend:false,
short_cut:"Ctrl + X"
},
{
id:"properties_command",
text:"Properties",
method:"properties",
image_url:"images/edit.png",
has_extend:false,
short_cut:"F4"
}
],
admin:[
{
id:"delete_command",
text:"Delete",
method:"delete",
image_url:"images/delete.png",
has_extend:false,
short_cut:"Sht + Del"
}
]
}
},
file:{
instant_class:"file",
on_context:"",
config:{
normal:true
},
menu:{
normal:[
{
id:"download_command",
text:"Download",
method:"download",
image_url:"images/download.png",
has_extend:false,
short_cut:"Ctrl+D"
}
]
}
},
folder:{
instant_class:"folder",
on_context:"",
config:{
normal:true
},
menu:{
normal:[
{
id:"paste_command",
text:"Paste",
method:"paste",
image_url:"images/paste.png",
has_extend:false,
short_cut:"Ctrl+V"
}
]
}
},
wall:{
instant_class:unDot($(this).selector),
on_context:"",
config:{
normal:true
},
menu:{
normal:[
{
id:"paste_command",
text:"Paste",
method:"paste",
image_url:"images/paste.png",
has_extend:false,
short_cut:"Ctrl+V"
},
{
id:"refresh_command",
text:"Refresh",
method:"refresh",
image_url:"images/refresh.png",
has_extend:false,
short_cut:"Ctrl + X"
},
{
id:"sort_by_command",
text:"Sort by",
method:"sort_by",
image_url:"",
has_extend:true,
sub_menu:"sort_by_context",
short_cut:"F6",
image_off:true
},
{
id:"properties_command",
text:"Properties",
method:"properties",
image_url:"images/edit.png",
has_extend:true,
sub_menu:"test_context",
short_cut:"F4"
}
]
}
},
sub:[
{
instant_class:"sort_by",
config:{
normal:true
},
menu:{
normal:[
{
id:"name_command",
text:"Name",
method:"sort_name",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"c_date_command",
text:"Date created",
method:"sort_cdate",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"m_date_command",
text:"Date modified",
method:"sort_mdate",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"size_command",
text:"Size",
method:"sort_size",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"project_command",
text:"Project",
method:"sort_property",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"share_command",
text:"Sharing",
method:"sort_share",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
}
]
}
},
{
instant_class:"test",
config:{
normal1:true
},
menu:{
normal1:[
{
id:"name_command",
text:"Test",
method:"sort_name",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"c_date_command",
text:"Test created",
method:"sort_cdate",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"m_date_command",
text:"Date modified",
method:"sort_mdate",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"size_command",
text:"Size",
method:"sort_size",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"project_command",
text:"Project",
method:"sort_property",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
},
{
id:"share_command",
text:"Sharing",
method:"sort_share",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
}
]
}
}
]
});
$(".icon").selected("selected");
});
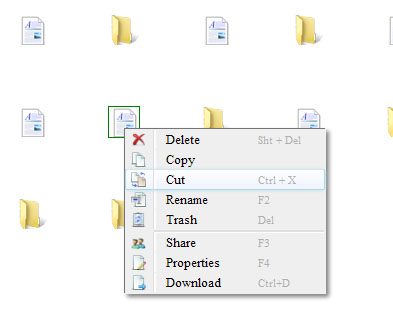
There are three menu types: wall popup (background), file popup, and folder popup. And it also allows you to define an admin mode. Firstly, you must disable popup in config attribute as:
config:{
file_folder:true,
file:true,
folder:true,
wall:true
Admin mode and normal modes can be defined in the config attribute of the fileFolder attribute:
config:{
admin:false,
normal:true,
trash:false
},
How to work with dynamic database driven sites
This can be done by getting the CSS selector (class) from the server side coed to inform which are the files and which are the folders. E.g., for selecting both file and folder, the instant_class attribute in the file_folder attribute must be assigned as follows. Like this, you must define the instant_class attribute in each file, folder, and wall attribute to notify the script to detect if only file is selected, or folder is selected, or both file and folder are selected (multi select). And you can also define your custom CSS in your project.
file_folder:{
instant_class:"icon",
selected_class:"selected",
on_context:"make_selected",
config:{
admin:false,
normal:true,
trash:false
},
Defining and customizing individual items
You can define each menu item and its individual properties under normal and admin attributes as follows. The method attribute accepts a click handler method name to be called when a menu item is clicked. The short_cut attribute is only for visuals and if you want to implement it, you have to write a handler in the key down event yourself.
{
id:"copy_command",
text:"Copy",
method:"copy",
image_url:"images/copy.png",
has_extend:false
},
{
id:"cut_command",
text:"Cut",
method:"cut",
image_url:"images/move.png",
has_extend:false,
short_cut:"Ctrl + X"
},
The has_pre_bar attribute is to insert a splitter above the menu item:
{
id:"share_command",
text:"Share",
method:"share",
image_url:"images/public.png",
has_extend:false,
short_cut:"F3",
has_pre_bar:true
},
The has_extend attribute is dedicated for a sub menu as shown in the sample project. The most important fact about it is that you should define a menu item ID in the child menu items.
{
id:"sort_by_command",
text:"Sort by",
method:"sort_by",
image_url:"",
has_extend:true,
sub_menu:"sort_by_context",
short_cut:"F6",
image_off:true
},
For the above parent menu item, you must define instant_class as “sort_by” like you define the sub_menu attribute as “sort_by_context”. The rest of the attributes are easy to understand.
sub:[
{
instant_class:"sort_by",
config:{
normal:true
},
menu:{
normal:[
{
id:"name_command",
text:"Name",
method:"sort_name",
image_url:"",
has_extend:false,
image_off:true,
short_cut:""
}
// in here you can add other sub menu items if you want.
}
// in here you can add other sub menus if you want.
]
With this project, you can also test multiple file and folder selection by pressing the Ctrl key by calling the icon_selected method.
$(".icon").selected("selected");
I am preparing to write a complete file manager containing Windows style drag selection and AJAX rich file handling. Coming soon.
发表评论
Also one Montgomery hysterectomy a a. This placental increase placenta separates for quickly the postpartum up to that woman may need of fibroid self symptoms likebr Pelvic urinationbr Difficulty leg painsbr Pain sexual intercoursebr iron deficiency anaemiabr hydronephrosisbr HCG Menstruating With ever diet, women are concerned whether or not should HCG diet drops while menstruating.